
Voiceflow関連の記事はちょっと久しぶりになってしまって申し訳ありません。そんなところにこんなツイートが。
Sundays are for playing with new Voiceflow features - like deploying an Assistant to your website in 2-mins :) pic.twitter.com/p5hy96pdC8
— Braden Ream (@ReamBraden) 2022年11月14日
以前から、Webサイト埋め込み型のチャットボットは、Dialog Mangement APIを使えば実装可能でした。以下の記事にまおめています。
ただし、
- チャットボットUIのフロントエンドが必要
- 上の記事ではChatUXを使用
- フロントエンドとDialog Management APIをつなぐためのバックエンドが必要
- 上の記事ではHerokuにexpressアプリを作成
ということで、エンジニア以外にはちょっと敷居が高いのは否めませんでした。
これがシンプルにVoiceflowだけで完結するというのはとてもらくちんですね!これは試さねばなるまい!ということで、早速作ってみました。
目次
新しい「Webチャット」チャンネル
VoiceflowでWebサイト埋め込みチャットボットを作るには、新しい「Webチャット」チャンネルを使ってプロジェクトを作成する必要があります。
プロジェクトを作成します。
プロジェクトの種類などを入れる画面で「Web Chat」チャンネルを選択します。

NLUや言語も選択して作成します。なお、NLUは、デフォルトのVoiceflowしか選択できません。他のNLUも選択できるようになるといいなぁ。

できました。見た感じは他のプロジェクトと違いはありません。

メニューを見ると、「Speak」がなくて「Text」があるので、「Chat Assitant」タイプと同じみたいですね。

会話フローの作成
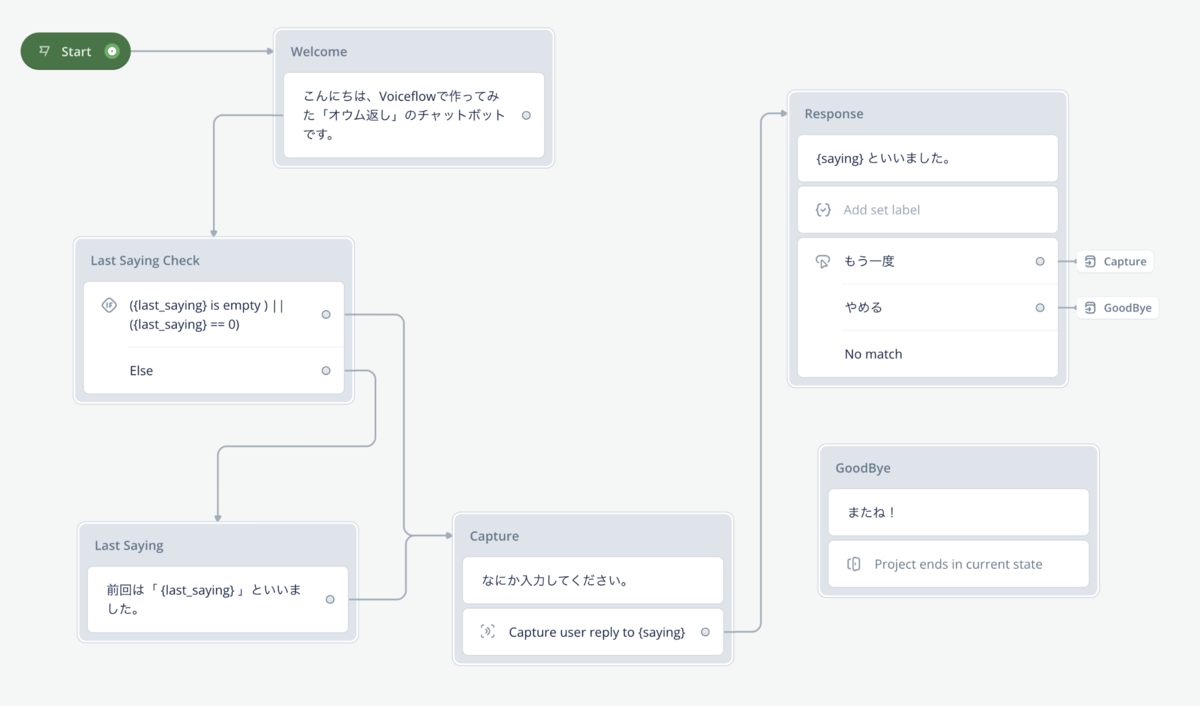
では会話フローの作成します。今回はサンプルとしてユーザの入力した内容をそのまま返す「オウム返し」を作ってみました。

- チャットボットだと入力よりもボタンのほうが使いやすい場合もあるので、ボタンも入れています。
- 永続セッションがどうなるか?も確認したかったので、2回目以降は前回の最後に入力した内容も追加で表示するようにしました。
なお以下にプロジェクトファイルを用意しているので、右クリックでダウンロードしてVoiceflowにインポートすれば試せます。
作成したらテストしておきましょう。右上の青い矢印のアイコンをクリック。

本来はその前に「Traning」で対話モデルの学習が必要になるはずですが、今回のサンプルではインテントやエンティティなどを使った対話モデルにはなっていないので不要みたいです。インテントやエンティティを使う場合は「Training」が必要ということを忘れないようにしてください(Trainingしないと入力内容などを正しく認識できないと思います)
「Run Test」をクリック。

テスト用の対話インタフェースが表示されるので、適当に入力してみてください。

ちゃんと動いてますね!
Webサイトチャットの有効化
ではWebサイトチャットとして使えるようにしましょう。まず、最初に作成したプロジェクトを「Publish」する必要があります。
Voiceflowではバージョン管理もできるようになっていて、「Publish」することで「正式リリース」として公開されるようになっています。逆に言うと一度も「Publish」していなければ公開されませんし、すでに「Publish」したあとで対話フローを変更した場合は再度「Publish」しなければ、公開しているものには変更が反映されません。地味ですが、対話フローの開発中なんかはとても便利ですね。
右上の以下のアイコンをクリックします。

オプションでバージョン名をつけることができます。あとで元に戻したりもできるので、別のバージョンに切り替えたりもできるので、名前をつけておくとよいですね。そして「Publish」をクリック。

「Publish」中はアイコンがくるくる回ります。完了すると以下のような画面が表示されるので「Embed Widget」をクリックします。

Integrations画面が開きます。真ん中の方にHTMLのコードが表示されていますね。

これをWebサイトのHTMLにペーストすればよいだけですね。右上のアイコンをクリックしてコピーしておきます。

Webサイトへのチャットボットの設置
ではWebサイトへチャットボットを設置しましょう。今回はこのブログに設置してみます。このブログは「はてなブログ」を使っていますが、ここはお使いのサイトごとに設定方法は異なると思いますので、あくまでも参考程度に。
はてなブログの管理画面から「デザイン」をクリック。

Integrations画面で記載されていましたが、上記HTMLのコードはBODYタグ内に入れればよいようです。「はてなブログ」では開発者向け設定として、ヘッダ、フッタ、記事上下など、いろんな場所にHTMLを差し込むことができるようです。
どこでも良いと思いますが「フッター」あたりが無難でしょう。「カスタマイズ」から「フッタ」をクリックして、テキスト入力欄にさきほどのHTMLコードをペーストして「変更を保存」をクリックします。

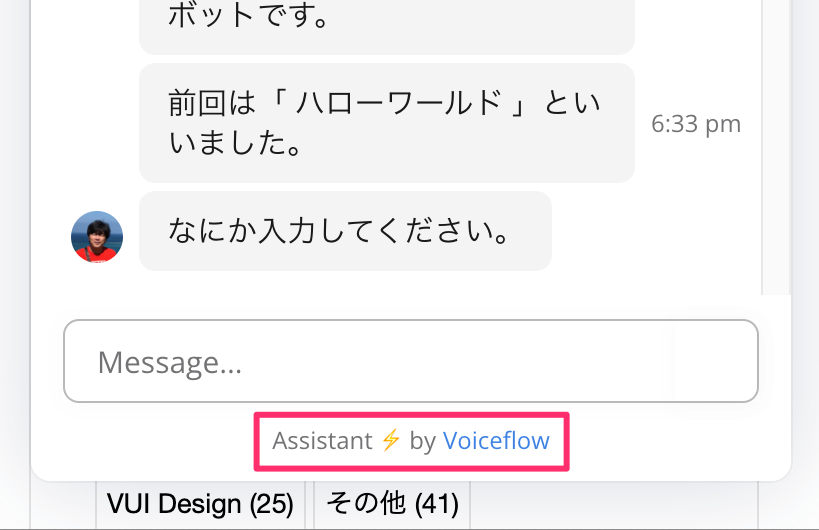
保存後にサイトにアクセスしてみると右下に青いアイコンが表示されていると思いますので、これをクリックします。

チャット用のインタフェースが開くので適当に入力してみてください。

HTMLを貼り付けるだけなのでとてもカンタンですね!
もちろんスマホからアクセスしても使えます(iOS+Chrome環境で確認)

チャットボットのカスタマイズ
チャットボットの外観や挙動等はカスタマイズが可能です。Integrationsの下の方にあります。

この設定の変更には「Publish」等は不要で、即反映されます(すでに開いている場合はブラウザをリロードすればよいです)
ちょっとだけ外観を設定変更してみました。いろいろ設定変更して試してみてください。

一つだけ、挙動に関連するところとして「Chat Persistence」の設定について触れておきます。
「Chat Persistence」は、セッション間で永続的な情報を維持するかどうか、という設定です。具体的に言うと、タブやブラウザを閉じたりした際に以前の情報を記憶しているか、ということですね。

- 「Forget after tab closed or reloaded」の場合、ブラウザやタブを閉じる/リロードすると、前回の情報はクリアされます。
- 「Never Forget」を選択すると、ブラウザやタブを閉じる/リロードする等行ったとしても前回の状態を記憶しています。
対話フローの中で永続的な処理、例えば今回のサンプルだと、2回目以降は前回の入力内容も表示する、という処理が入っています。「Forget after tab closed or reloaded」にしていた場合でもちゃんと動作しますが、あくまでも今開いているブラウザ・タブの中だけです。閉じたりリロードしたりするとこの情報は残りません。これを永続的にする場合には「Never Forget」を選択してください。
これについてはサンプルでいろいろ設定を変えてみたりして試してみることをおすすめします。
有償プラン以上限定の機能
Teamプラン以上の有償プランの場合、さらに以下が利用可能です。
Powererd by Voiceflow表記の削除
チャットの一番下には以下の"Powered by Voiceflow"の表記がありますが、有償プランだと消すことができます。

これを消すにはIntegrationsの以下の設定をOFFにします。

こうなります。企業で使用する際にはこの設定はほしいところかもしれませんね。

チャットボット入力内容の確認
もう一つ、これがとても便利なのですが、有償プランの場合、チャットボットへの入力内容は保存され、その履歴をVoiceflow側で参照することができます。Voiceflowではこれを「Transcribe」と呼んでいます。

どういう対話が行われているか?はもちろん、対話モデルがうまくいかないような場合もこのインタフェースからすぐに改善につなげることができます。Transcribeについては以前に記事にしていますので、そちらをご覧ください。
まとめ
Webサイトにチャットボットを設置できるサービスをコロナ以降よく見かけるようになりました。特に企業の顧客向け問い合わせ用途が多いように思えますね。実際に触ったことはないのですが、おそらくある程度決まったテンプレートに質問・回答を設定していくようなものがほとんどではないかと推測しています。
こういったチャットボットの多くで、Voiceflowのようにきちんとした対話のデザインが直感的かつ柔軟に行えるようなものはほとんどないのではないかと思っていますし、冒頭で述べたとおり、Dialog Management APIでもできたとはいえ敷居が高かったのが、非常にかんたんにできるようになったことで、Voiceflowの優位性がかなり上がったんじゃないかな。非常にインパクトあるリリースだと思いますので、ぜひ実際に触ってみてください!
今後もこういった1 Click Integration的な機能のリリースが予定されているようで、今後も期待できそうですね〜

あと個人的にはいくつか要望もあります。
- Web ChatチャネルのNLUを選択可能にしてほしい。
- Web ChatチャネルのNLUは、Voiceflowデフォルトのみとなっていますが、このベースとなっているMS LUISの日本語対応は非常に弱いです。各NLUの日本語対応状況を踏まえると、現状はDialogflowが選択できるととても嬉しいところ。
- Webチャットボットで音声入力を使えるようにしてほしい。
- Webチャットボットはスマホでも動作するので、音声入力が使えるともっと便利になるはず。
- 最近Lipsurfを知ったこともあって、ブラウザ利用における音声インタフェースはちょっと期待してたりします。
この辺は公式にも要望あげたいと思います。