
前回、画面タッチによる状態の保存および画面上での反映までやりました。

今回は画面遷移です。codelabsの続きを進めます。
ルート
Flutterでは新しい画面のことを「ルート」と呼ぶそうです。最初のホーム画面のルートからお気に入りを表示する画面のルートへ移動するものを作ります。
Flutterのルートはスタックになっていて、Navigatorがこれを制御します。つまり、表示したいルートをNavigatorのスタックにかぶせていく感じです。そして終わったらもとに戻るときはそれを取り除く感じっぽいですね。といっても全然ピンとこないのでやってみましょう。
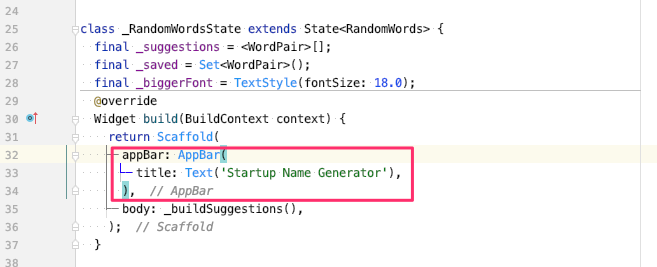
まず、お気に入り画面を表示するためのアイコンを一番上のバー部分に追加します。バーはRandomWordsStateクラスのbuildメソッドにありました。Scaffold Widgetですね。

ここにアイコンを追加します。なんとなく意味がわかりますね。onPressedで_pushSavedという関数を実行する感じなんでしょう。

RandomWordsStateクラスにpushSaved関数を追加して実装していきます。追加するのは多分このへんでいいはず。

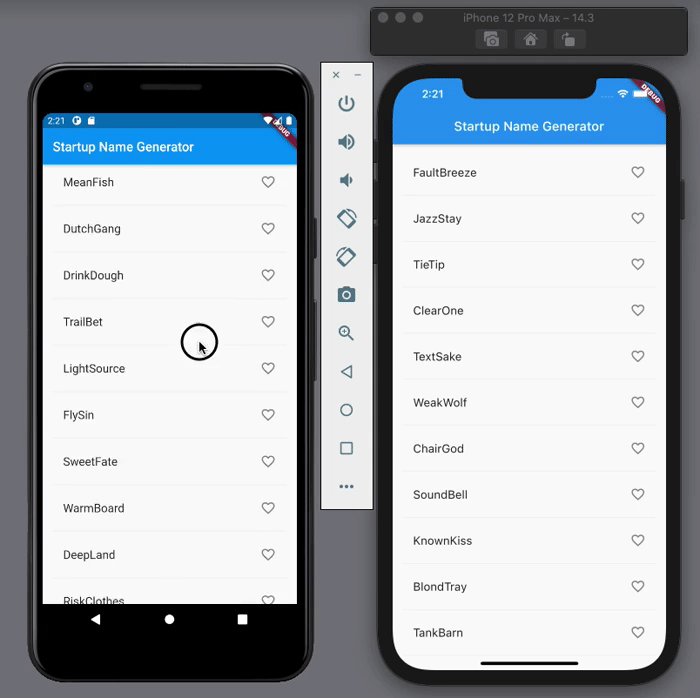
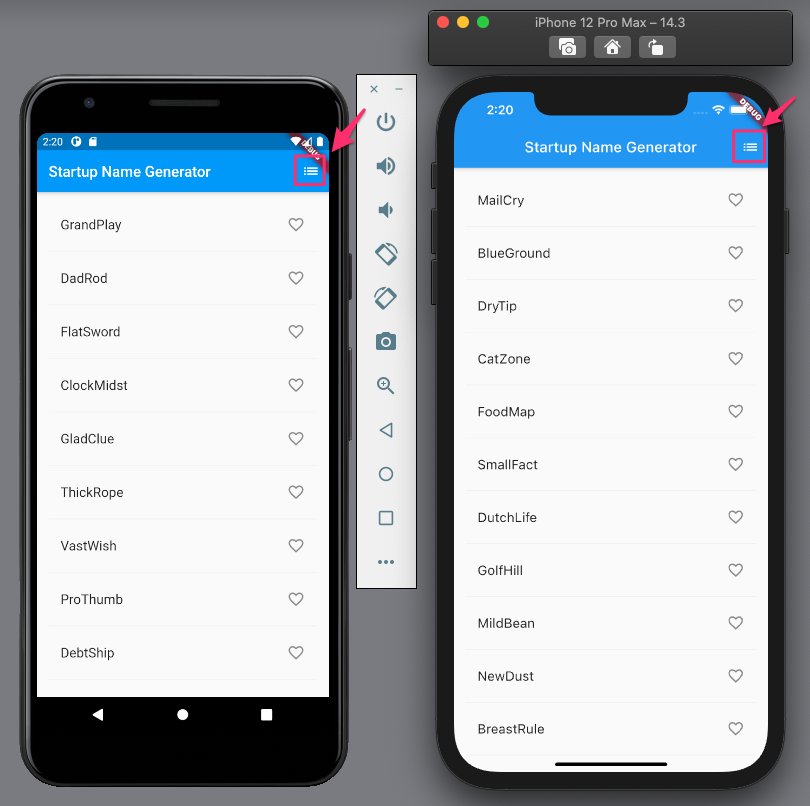
シミュレータで見てみると一番上の右側にアイコンが追加されていますね。ただまだタップしても何も起きません。

ルートを作ってNavigatorのスタックに入れます。

で、中の処理ですが、ここチュートリアルではいきなり一気に書かれてるw

わからないけど読み解いてみます。
- MaterialPageRouteのbuilderプロパティで新しい画面のコンテンツを作る。これをNavigatorにpushすると画面が切り替わる
- tilesとdividedという2つの変数を作成する
- tilesは_savedに保存されているお気に入りになっているユニークなキーワードのSet型。これをmapでListTileにしてる。
- dividedはListTileのtileごとに区切り線を追加してListで返す。ここで上のtilesが区切り線のあるListになる
- Scaffold Widgetでお気に入り画面のバー(タイトル含む)、ボディを返す
- ボディでListViewを使ってdividedを表示
- 新しいルートを作成すると、Navigatorは"戻る"ボタンを自動的に追加してくれるので、Navigator.popというような明示的に戻る処理を追加しなくてもよい。この場合はホーム画面に戻る。
こんな感じかな。ちょっといきなり覚えることが増えた感じがしますねぇ、汗
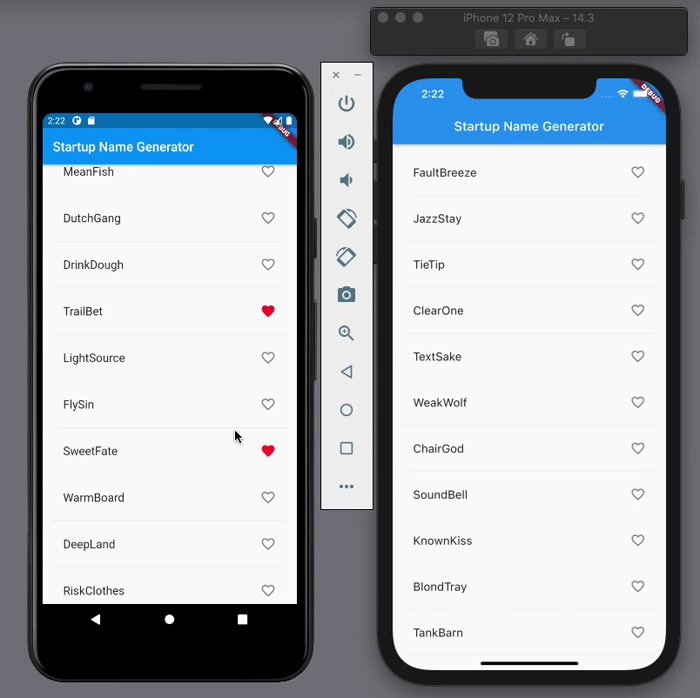
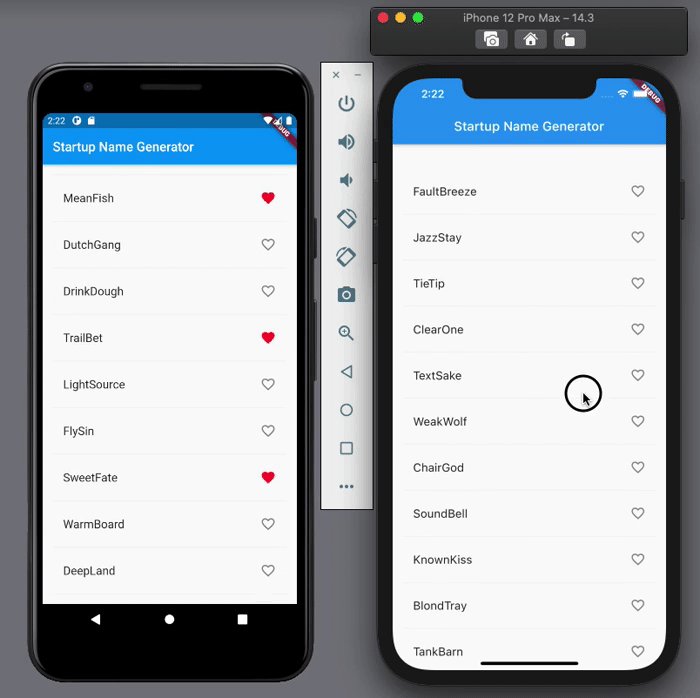
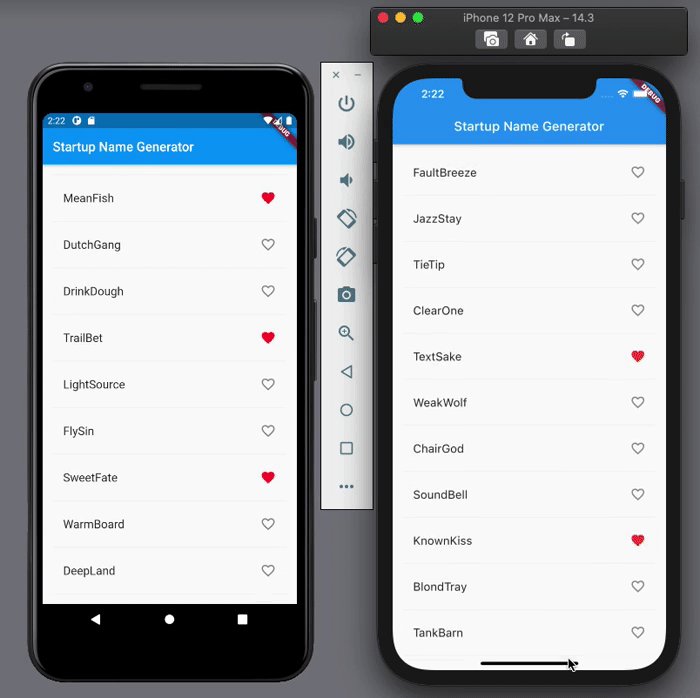
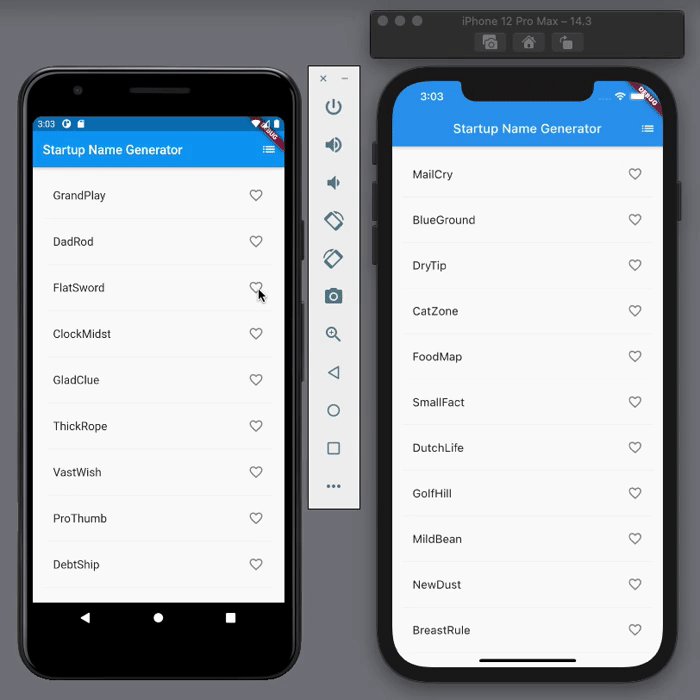
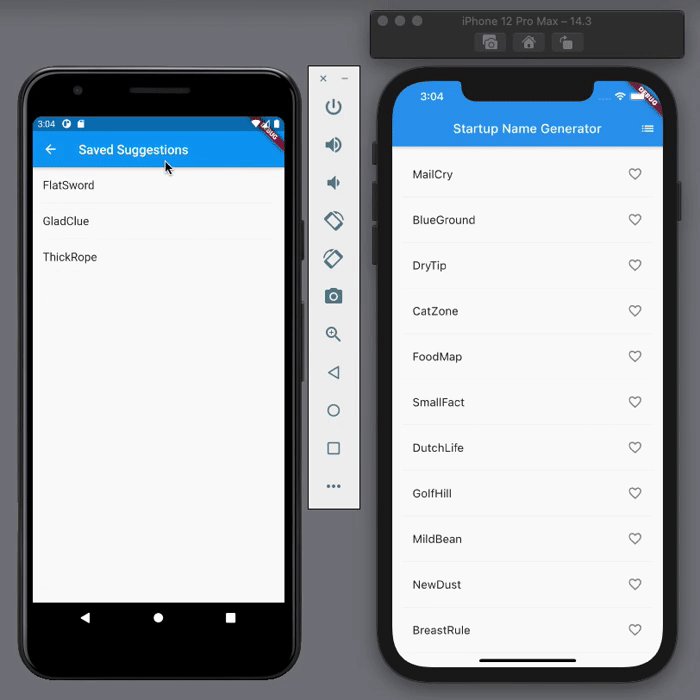
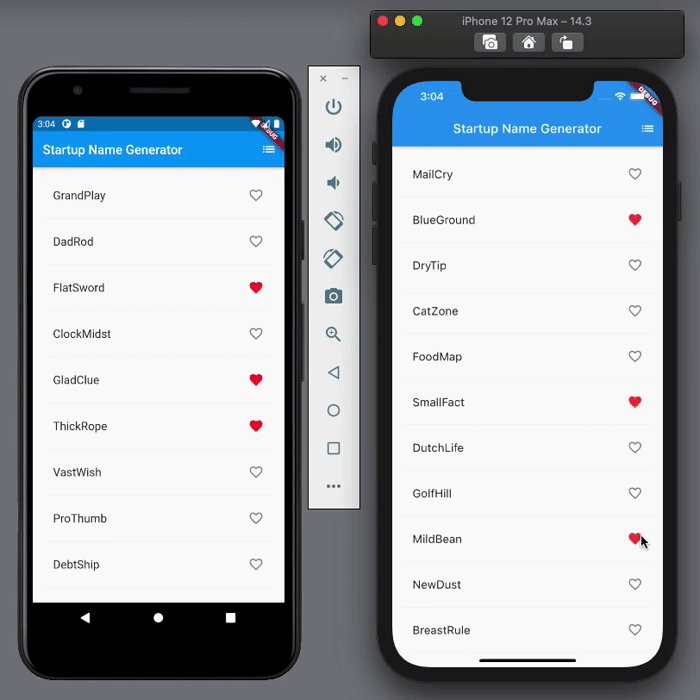
動かすとこんな感じです。

おお、アプリっぽいですね!
まとめ
ちょっと駆け足っぽい感じでしたが、画面遷移をやってみました。まだちょっと理解しきれてない感じがするので、別のサンプルを探して試してみたいと思います。
次回はUIのテーマを変更するのをやってみます。codelabsもそれで最後です。