
VoiceflowのDialog Management APIをつかって、LINEにつづいて、Slackにつないでみました。
Dialog Management APIについてはこちら。
目次
構成
基本的な構成は前回と同じです。

コード
コードは以下で公開しています。
ではやってみましょう。
前提として、
- Voiceflowのサンプルプロジェクトはすでにインポート済
- 会話モデルのトレーニング済
- APIキーやバージョンIDを取得済
とします。
サンプルプロジェクトはLINE連携と同じものを使用します。(右クリックでダウンロード)
プロジェクトのインポートとトレーニングのやり方
APIキーとバージョンIDの取得方法
Slackアプリの作成&設定その1
まず最初にSlack側でアプリを作成していきましょう。基本的に公式のドキュメントに従って準備していきますので、各項目の説明等はドキュメントを参照してください。
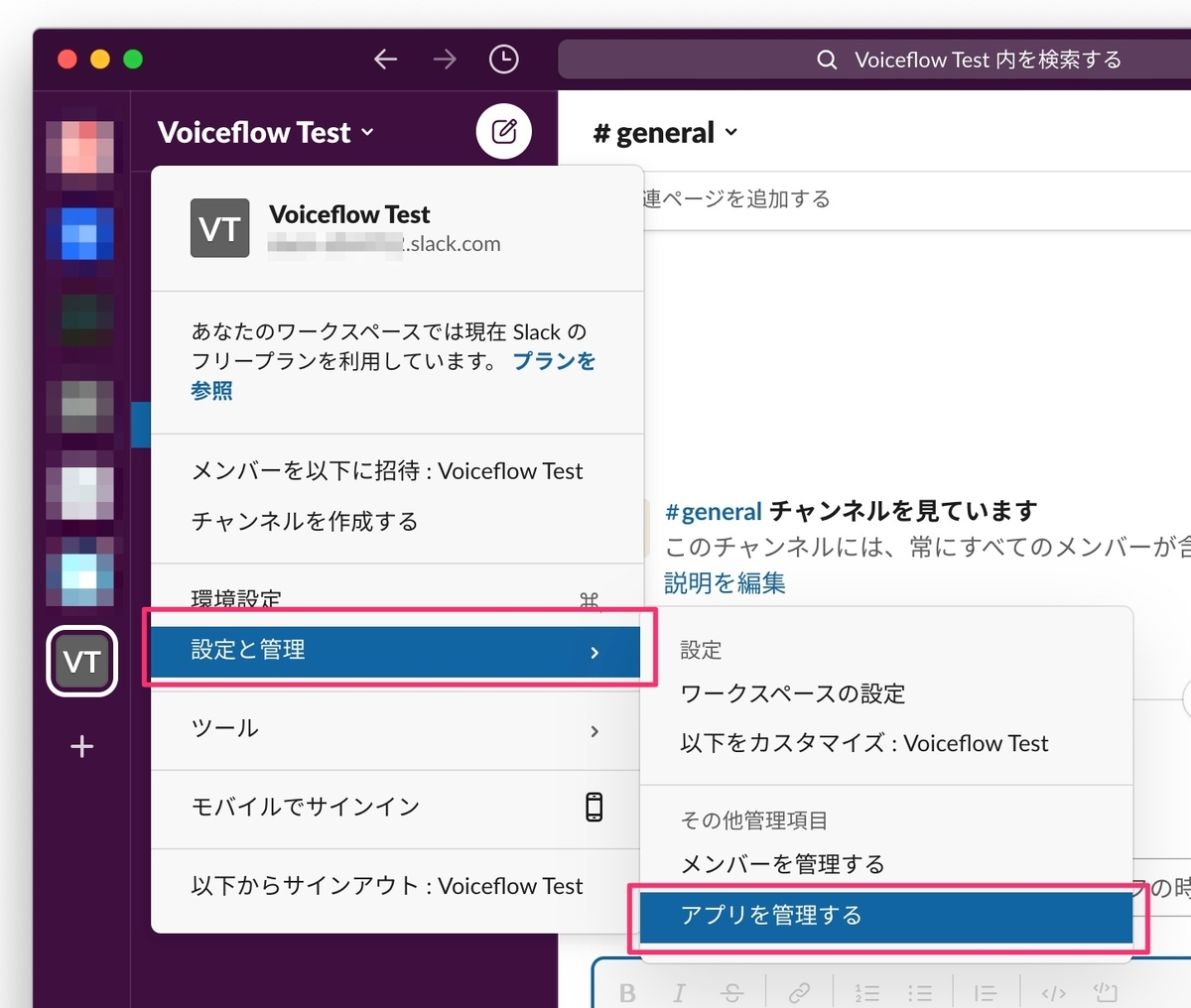
アプリの管理画面を開きます。

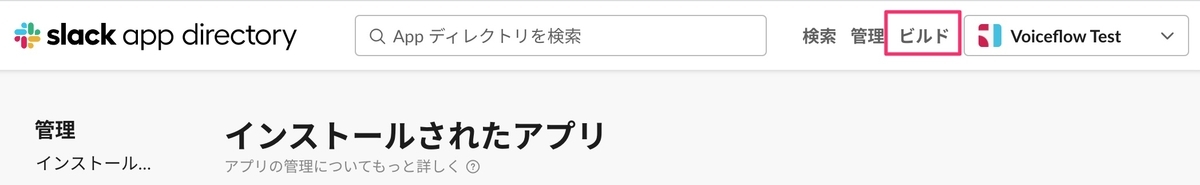
ブラウザが立ち上がります。右上の「ビルド」をクリック。

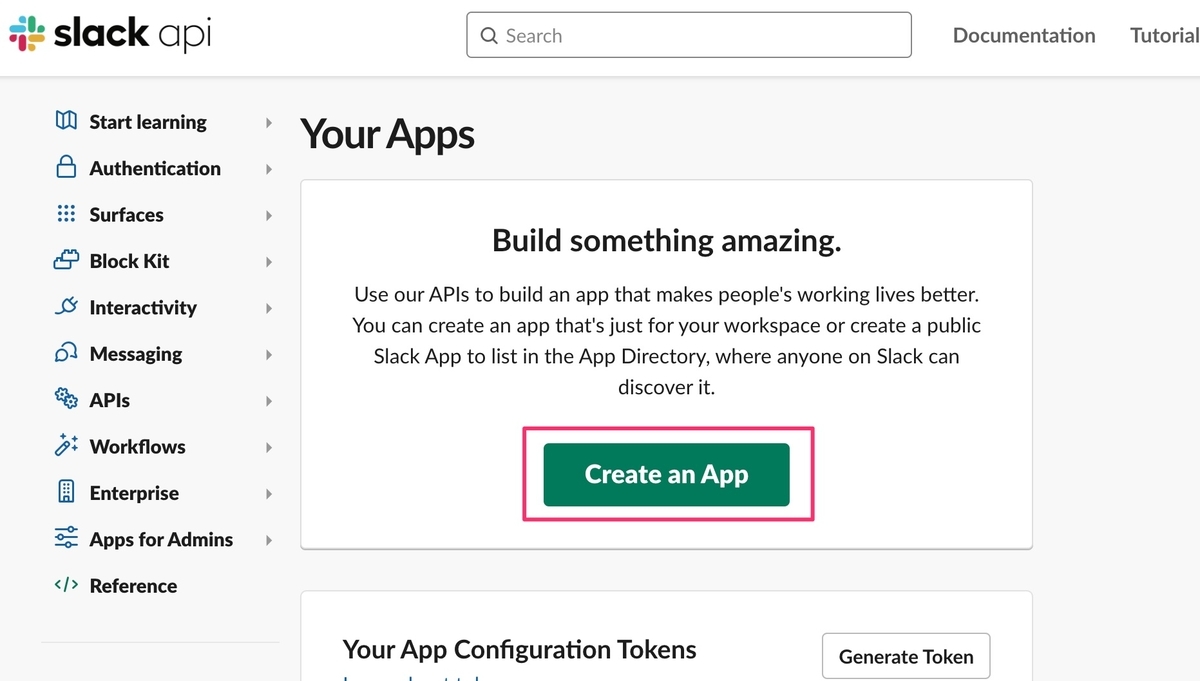
「Create an App」をクリック。

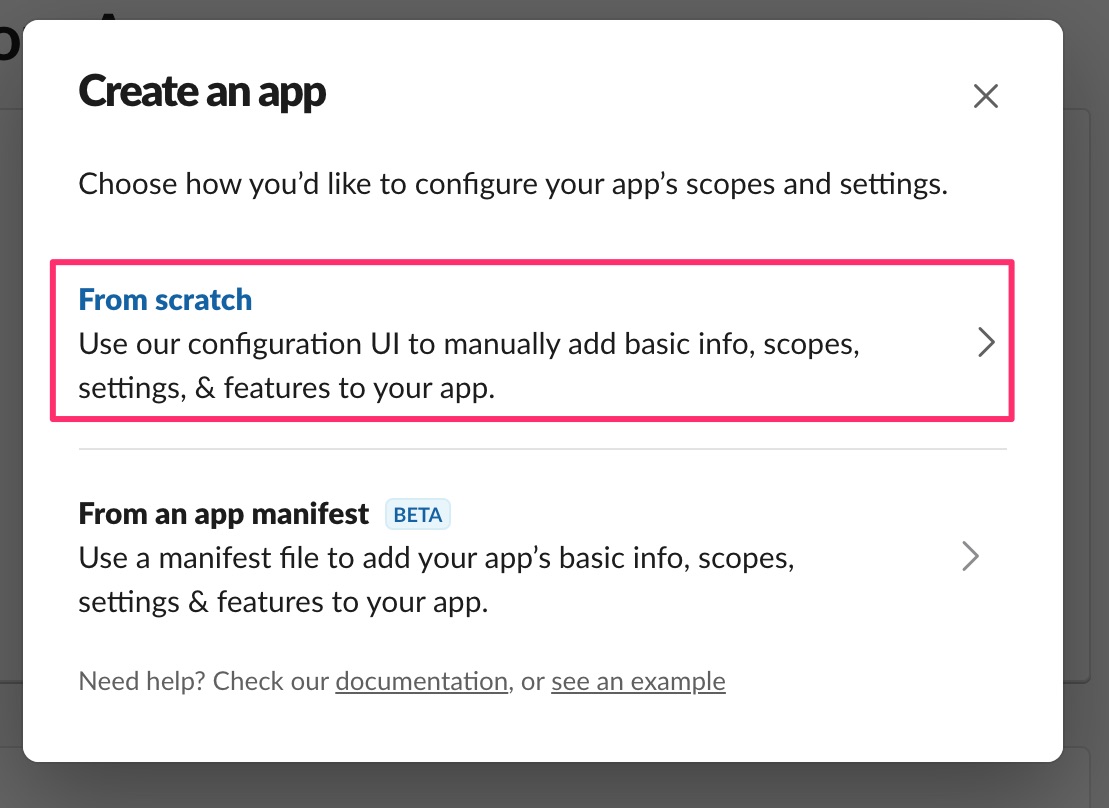
「From Scratch」をクリック。

アプリの名前と、アプリを使うワークスペースを選択して、「Create App」をクリック。

アプリが作成されました。

ではアプリの設定や連携に必要な情報を集めていきましょう。左のメニューにある「OAuth & Permissions」をクリックします。

OAuth & Permissionsページが開いたら、下の方にスクロールして、Bot Token Scopesのところにある「Add an OAuth Scope」をクリックします。

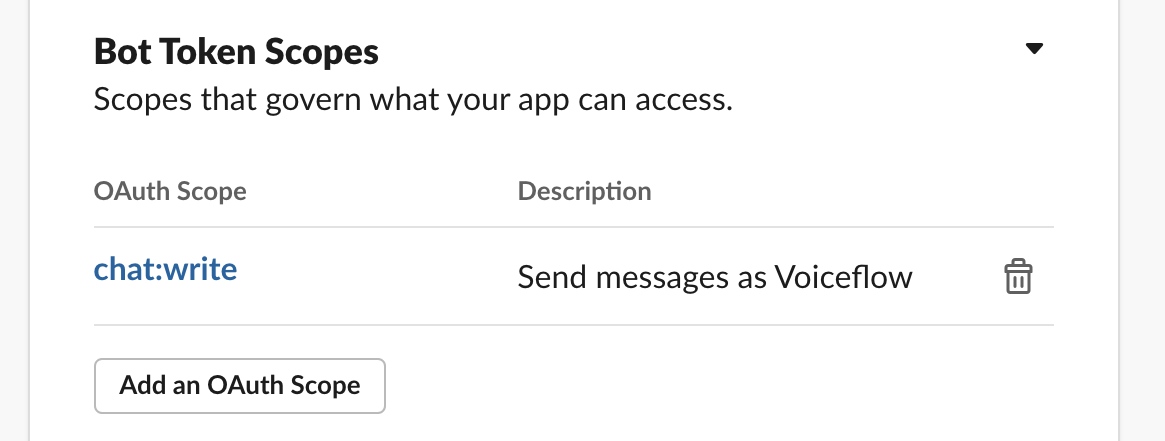
いくつか選択肢がありますが、アプリがボットとしてメッセージを投稿できる「chat.write」を選択します。

以下のようになっていればOKです。

上の方にスクロールして、左のメニューから「Install App」をクリックします。

「Install to Workspace」をクリックします。

権限の確認画面が表示されます。「許可する」をクリックします。

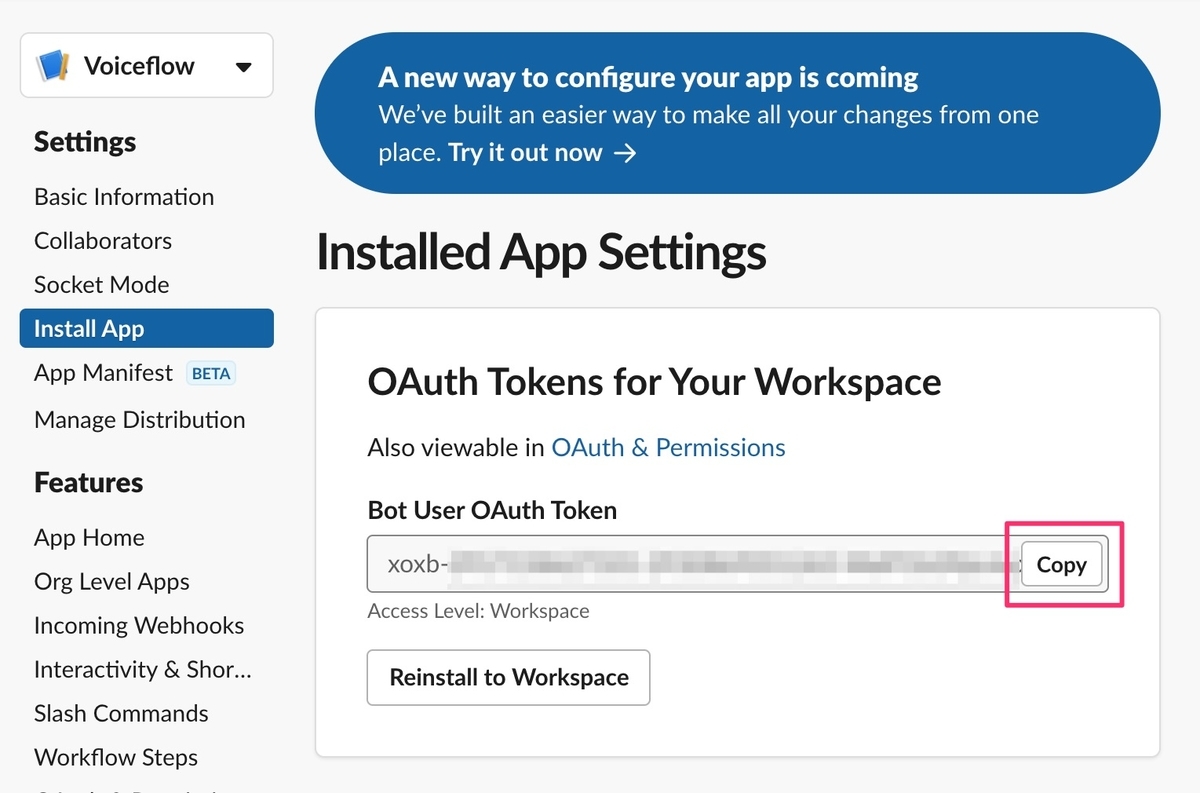
インストールが完了すると、「Bot User Auth Token」が発行されます。これが連携に必要な1つ目の情報になります。どこか安全な場所にペーストして保管しておきましょう。

次に左のメニューから「Basic Information」をクリックします。

下の方にスクロールして、「Signing Secret」のところで「Show」をクリックして、表示された文字列を安全な場所にペーストしておきます。これが連携に必要な2つ目の情報です。

これで連携に必要な情報は集まりました。もう少し設定は必要ですが、一旦、Node.jsアプリのほうに移りましょう。ブラウザは開いたままにしておいいてください(あとで戻ってきます)
Node.jsアプリ&ngrok起動
ではVoiceflowとSlackをつなぐためのNode.jsアプリを起動していきます。
レポジトリをクローンします。
$ git clone https://github.com/kun432/voiceflow-dialog-management-api-sample-ja $ cd voiceflow-dialog-management-api-sample-ja
slack用のソースのディレクトリに移ります。
$ cd slack
パッケージをインストールします。
$ npm install
VoiceflowとSlackのAPIキーなどの環境変数を設定していきます。設定するのは以下。
- SLACK_BOT_TOKEN
- Slackアプリ作成時に取得した「Bot User Auth Token」を指定
- SLACK_SIGNING_SECRET
- Slackアプリ作成時に取得した「Signing Secret」を指定
- VF_API_KEY
- Voiceflowで作成したAPIキー
- VF_VERSION_ID
- VoiceflowのプロジェクトのバージョンID
"XXX...XXX"の部分をそれぞれ置き換えてコマンドを実行します、
$ export SLACK_BOT_TOKEN="XXX...XXX" $ export SLACK_SIGNING_SECRET="XXX...XXX" $ export VF_API_KEY="VF.XXX...XXX" $ export VF_VERSION_ID="XXX...XXX"
Node.jsアプリを起動します。以下のように表示されればOKです。
$ npm start > slack@1.0.0 start > node index.js ⚡️ Bolt app is running on 3000!
ngrokを立ち上げて公開します。
$ ngrok http 3000 ngrok by @inconshreveable (Ctrl+C to quit) (...snip...) Forwarding http://XXXX-XXX-XXX-XXX-XXX.ngrok.io -> http: Forwarding https://XXXX-XXX-XXX-XXX-XXX.ngrok.io -> http (...snip...)
上記で表示されるHTTPSのURLを記録しておきます。
ローカルの準備はこれで完了です。再度slack側の設定に戻ります。
Slackアプリの設定その2
ブラウザに戻ってSlackアプリの設定を続けます。
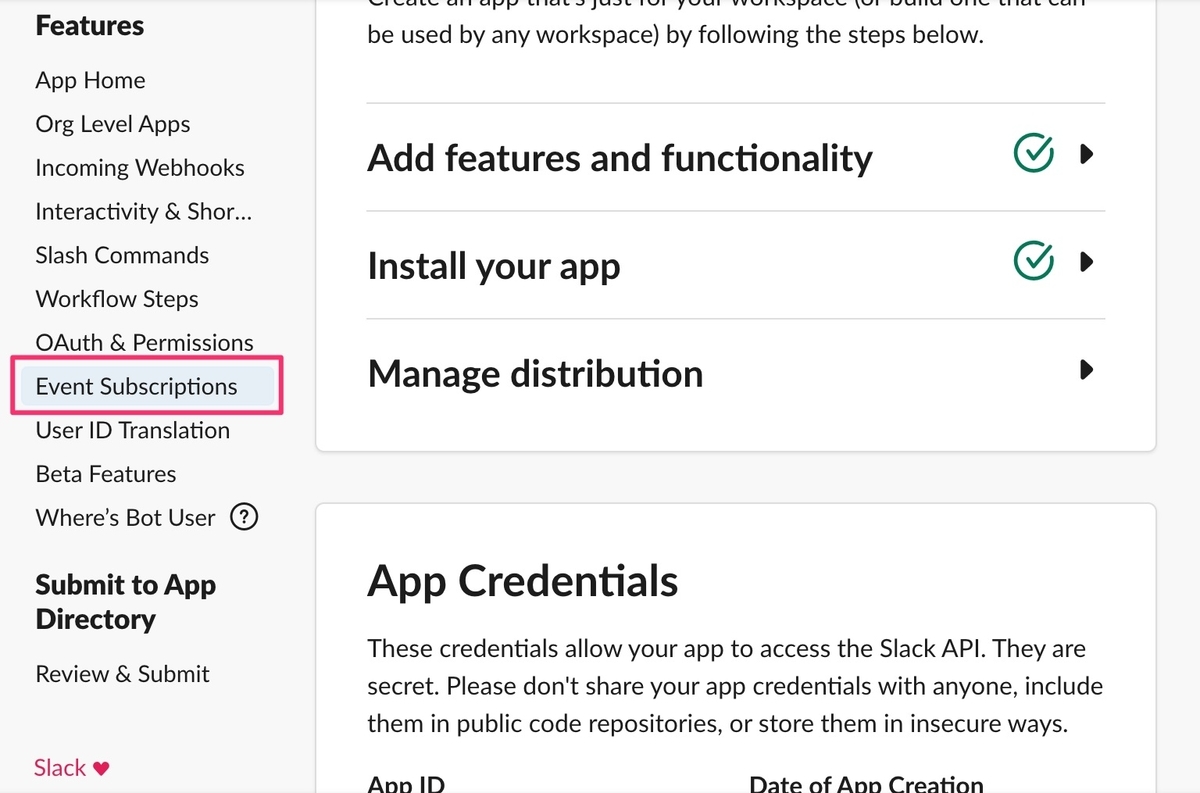
左のメニューから、「Event Subscriptions」をクリックします。

「Enable Events」のスイッチをONにします。

スイッチをONにするとURLを入力する欄が表示されるので、ngrokで表示されたURLを入力し、URLの末尾に/slack/eventsをつけます。

URLが正しければ上記のように「Verified」と表示されます。このとき、ngrokを立ち上げたコンソールでも以下のように表示されると思います。「200 OK」になっていれば問題ないです。

URLが間違っていたり、正しく動かない場合は以下のように表示されるので、ngrokが正しく立ち上がっているか、URLが正しいかを確認してください。

(上記の例は最後のsがたりない)
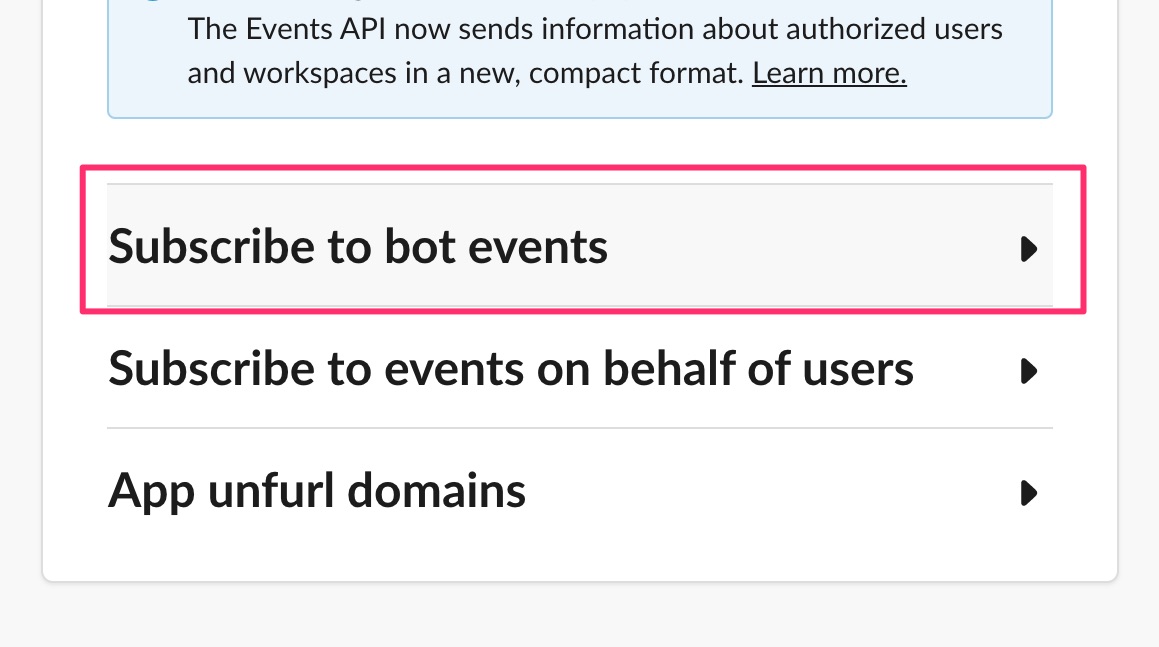
ただしくURLを入力できたら、下にスクロールして「Subscribe to Subscribe to bot events」をクリックします。

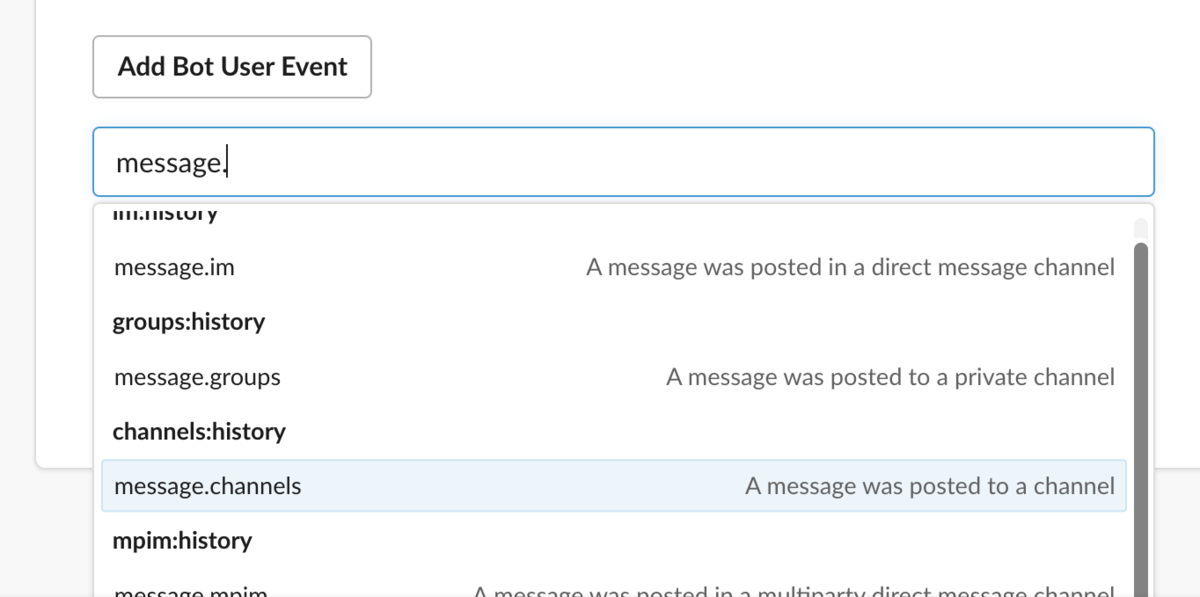
「Add Bot User Event」が表示されるのでこれをクリックします。

ボットがメッセージを受け取るイベントを選択します。とりあえず以下を選択します。
- message.channels
- ボットが追加されているパブリックチャンネルのメッセージを受け取ります
- message.groups
- ボットが追加されているプライベートチャンネルのメッセージを受け取ります
- message.im
- ユーザからボット宛(@でメンション)のメッセージを受け取ります
- message.mpim
- ボット宛のグループ DM を受け取ります

こんな感じに設定できればOKです。最後に一番下にある緑の「Save Changes」をクリックします。

SuccessとなればOKです。アプリを再インストールするように言われますので、「reinstall your app」をクリックします。

再度権限の確認画面が表示されますので「許可」をクリックします。

これですべての設定が完了しました。
動作確認
それではSlackアプリで動作確認してみましょう。適当なチャンネルの詳細画面を開いて、「インテグレーション」の「アプリの追加」をクリック。

作成したアプリ名が表示されますので「追加」をクリックします。

これでボットがチャネルに参加しますので、適当に話しかけてみてください。

ボットがメッセージを受け取るイベントの設定により、チャンネルのすべてのメッセージを受け取る or @メンションでのみ受け取る等の設定もできますので、ユースケースに合わせて選択すれば良いと思います。
また、Node.jsアプリを立ち上げたコンソールで、リクエスト・レスポンスなどをデバッグ表示していますので、実際にどういったデータがやりとりされているかを見ると良いでしょう。

なお、前回・前々回の記事でもご紹介していますが、VoiceflowのState APIを使うと、永続的な情報をVoiceflow側に持たせて、アプリからは一意のキーでアクセスするだけで、ユーザごとの永続的なアトリビュートの管理ができます。プロジェクト側で変数を保持するようにしておくと、以下のように、1回目のアクセスで聞かれた名前と年齢を2回目のアクセスでは聞かれない、ということができます。

SlackではユーザごとにID(message.user)が払い出されるようなので、これをキーにしています。テストなどでユーザ情報を削除したい場合は、Node.jsアプリのコンソールで表示されるSlackからのリクエストに含まれるユーザIDを取得して、

以下のような感じでDELETEリクエストを送れば削除されます。
$ USER_ID="XXXXXXXX" $ curl -s -X DELETE "https://general-runtime.voiceflow.com/state/$VF_VERSION_ID/user/$USER_ID" -H "Authorization: $VF_API_KEY"
まとめ
LINEにつづいてSlackでも連携してみました。チャットアプリとVoiceflowをつなぐ中間アプリを用意するだけで、Voiceflowの会話ロジックは共通で、いろんなフロントエンドに対応できるのがDialog Management APIのメリットだと思います。