
ここのところ忙しくてあまり発信できていませんでしたが、そんな中でもVoiceflowはいろいろとアップデートされています。主にV2イベント以降でリリースされた、ビジュアル面に特化したアップデートの内容をまとめたいと思います。
目次
ラインのカスタマイズ
気づいた方も多いかもですが、ステップ同士をつなげる線のデフォルトが「直線」になりました。

ステップの配置によって線が変わります。



個人的には、上から下にフローチャートっぽく並べたい場合は向いているような気がしてます。
もちろん、以前の曲線に戻すこともできます。「全部」戻したい場合は、プロジェクトの設定画面でLine Typeを"Curved"にすると以前の曲線に戻ります。


あと、個々の線ごとに設定ができるようになってます。線をクリックすると・・・

新しくメニューが出てきましたね。左から2つ目のLine Typeをクリックして、右側の方をクリック。

この線だけが曲線になりました!

他のメニューもみてみましょう。
一番左のアイコンをクリックすると、なんと線の色を変更できるようになりました!


そして、もう一つ、右から2つ目のアイコンをクリックすると、線にラベルを付けれるようになりました!


ブロックの色を変更したり、キャンバスマークアップなどと組み合わせることで、よりビジュアル的に理解しやすい感じになりそうですね!
プロトタイプの共有のカスタマイズ
以前からプロトタイプ(テスト)の共有は行えましたが、更に以下の機能が追加されました。
- テキスト入力/音声入力/音声+ビジュアルの3タイプから選択可能(V2で追加)
- ブランディング機能が追加され、テスト画面の色やアイコン画像などを指定可能に
- テスト画面にパスワード認証をかけることが可能に
順に見ていきましょう。
テキスト入力/音声入力/音声+ビジュアルの3タイプから選択可能
これはV2イベントで追加された機能ですが、あらためて。V2イベントで紹介された銀行アプリのデモを使って説明します。
ちなみに、この銀行アプリのデモはTemplatesワークスペースから利用できるようになっています。中身を日本語に修正したのでそれで説明します。

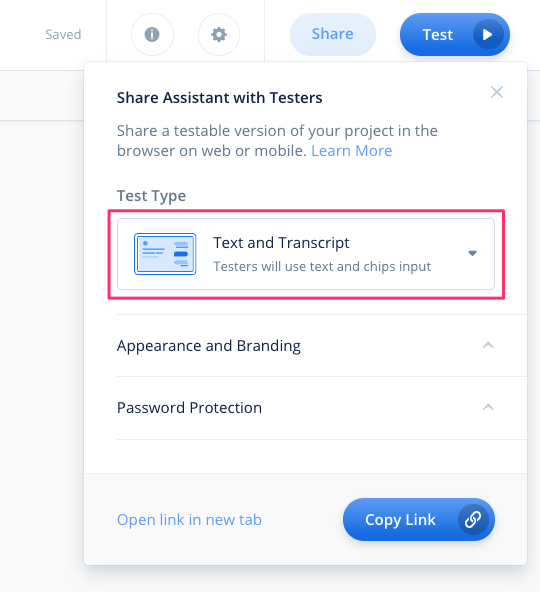
ではプロトタイプを共有してみましょう。右上の"Share"をクリック。

以前とはだいぶ違ったメニューになっていますね。Test Typeのところをクリックしてみてください。

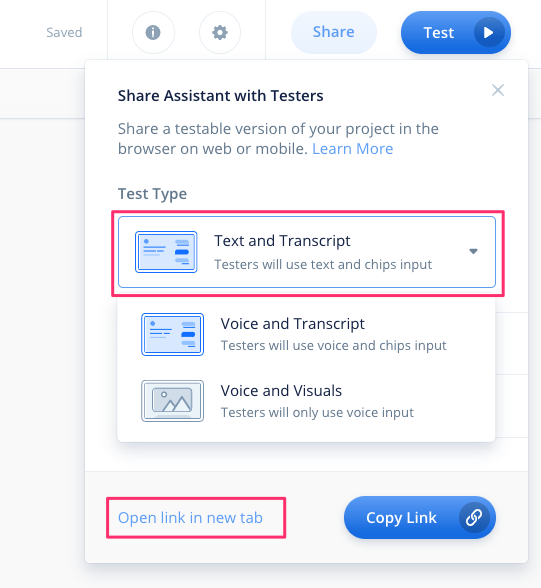
3つのタイプから選択できるようになっています。まずは"Text & Transcript"を選択し、"Open link in new tab"をクリック。

別タブでテスト画面が開きますので、"Start Conversation"をクリック。

テストしてみると、入力がテキストのみで、画面には対話の流れが見えますね。"Text & Transcript"は、テキスト入力で対話の「台本」が見えるような感じになります。
では、2つ目の"Voice & Transcript"です。

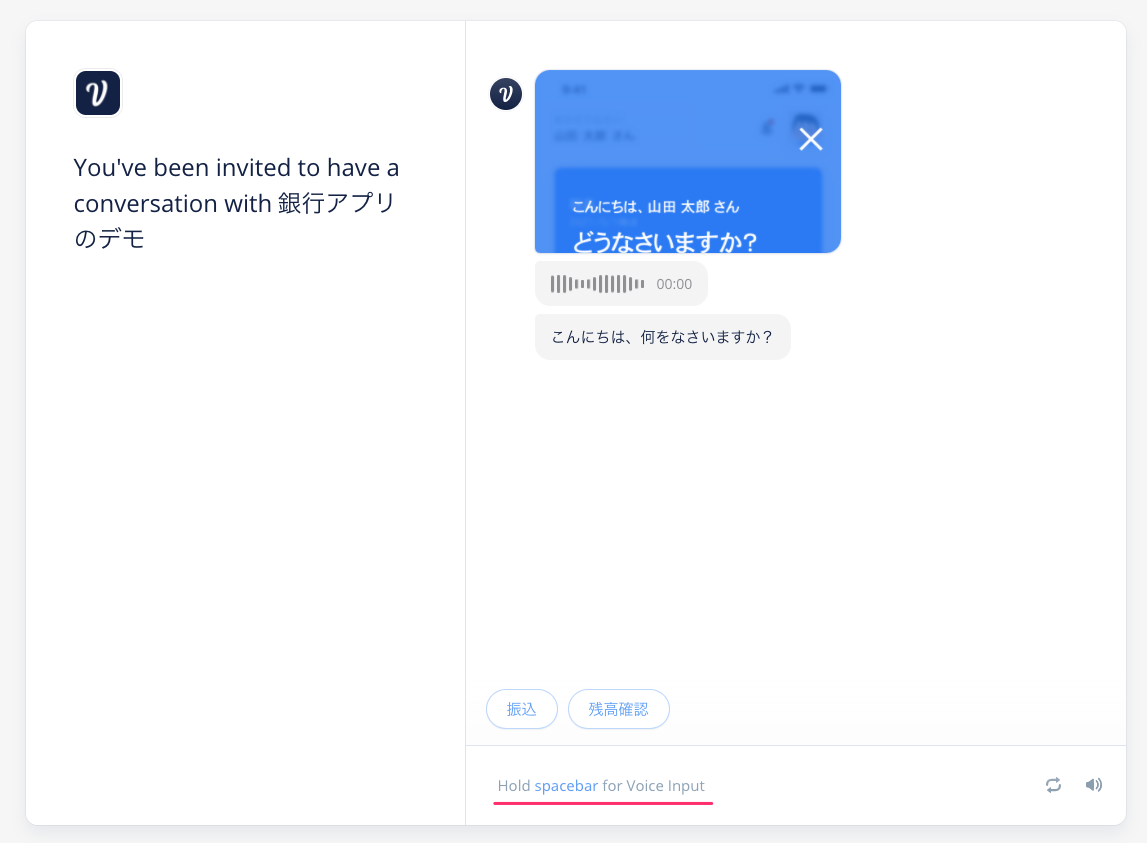
こちらは、画面の表示は同じですが、入力が音声のみとなります。

最後に「Voice and Visuals」です。

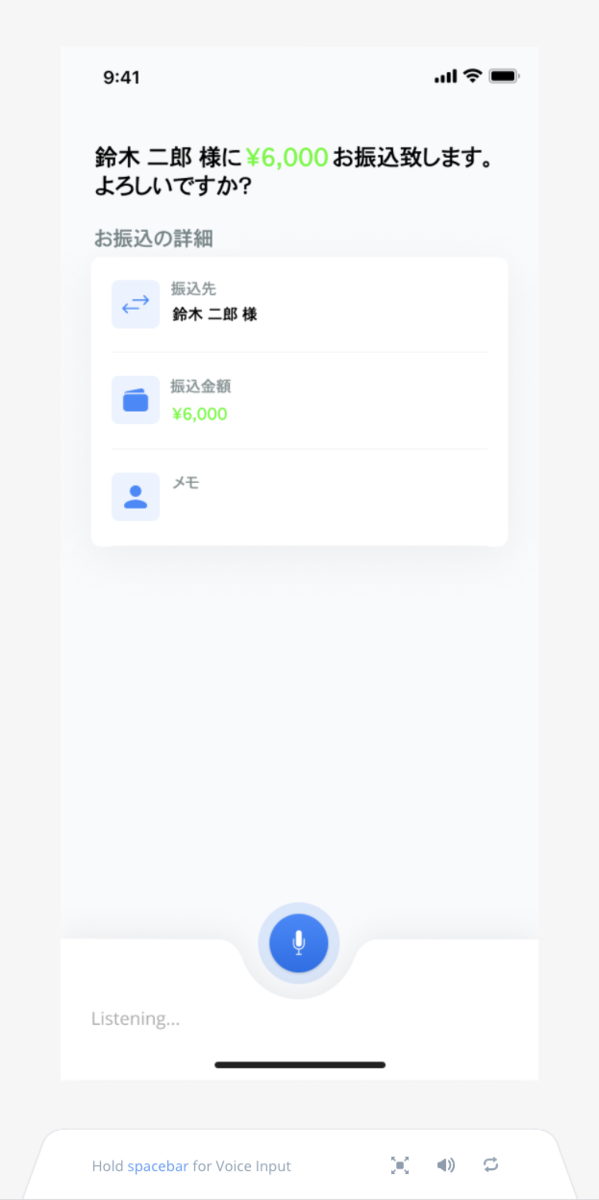
ちょっと画面が違いますが、"Start Conversation"をクリックしてみましょう。

対話の「台本」は見えず、その代わりにVisual Stepで用意した画像が表示され、音声のみの入力となります。


画像はあくまでもモックではありますが、ビジュアルを使って非常にリアルな感じで音声テストができることがわかりますね!
テスト共有のブランディング機能
次にテスト共有のブランディング機能です。テスト共有画面で、色やアイコン画像を指定できるようになりました。早速やってみましょう。
"Share Prototype" をクリックして、"Appearance and Branding"をクリックします。

テスト共有の色とブランドイメージおよびメッセージアイコンが設定できるようになっていますね。

色を変えて、画像をアップロードしてみましょう。画像はドラッグアンドドロップでOKです。

テストしてみましょう。テストタイプは"Text and Transcript"でやってみます。

このように設定した色やアイコン画像がテスト画面で表示されます。請負元のクライアントの受けが良くなったりするかもしれませんね!

テスト画面のパスワード認証
最後にパスワード認証です。テスト画面のURLは、ランダムに作成されるので、URLを知っている人だけがアクセスできる形にはなっていますが、逆に言うとURLさえわかれば誰でもアクセスできます。そこにもう一段、パスワードによるアクセス制限がかけれるようになりました。
"Share Prototype" をクリックして、"Password Protection"をクリックします。

パスワード入力欄が表示されるので、適当なパスワードを設定して、テスト共有画面を開きます。

このようにパスワードを求められるようになり、パスワードが間違っているとアクセスができません。

より安全にテストの共有ができるというわけですね!
まとめ
今回はビジュアル面に特価したアップデートをまとめました。特にデザインやプロトタイピングのフェーズで非常に有用な機能だと思いますので、ぜひご活用ください!