Voiceflow TIPS #10 Voiceflowのヘルプインテント
Voiceflow夏休みAdvent Calendarの10日目です。8日目はあとから・・・
今日は、Voiceflowのヘルプの挙動をご紹介します。
Alexaスキルを公開された方ならわかると思うのですが、スキルの申請にはヘルプインテントを用意する必要があります。Voiceflowでも、予めデフォルトでヘルプインテントがFlowとして用意されています。

Help Flowの中身はこんな感じになってます。

少しブロックの中身を見てみましょう。
ところで、Help Messageのところ、Homeと同じような感じになっていますね、よく見ると中に2つの四角(Continuous MessageとChoice)があることがわかります。これ、どちらでもよいので、ドラッグ&ドロップして別の場所に動かしてみてください。こうなります。

別々のブロックに別れましたね?Voiceflowでは複数のブロックをくっつけて一つの大きなブロックにまとめることができます。これを「コンバインブロック」といいます。このコンバインブロック、Continuous MessageというSpeak BlockとChoice Blockを一つにまとめたブロックになっていたというわけですね。ブロックが多くなってくると、どのブロックで何をしていたかもわかりにくくなるし、線も多数重なったりして、非常に見にくくなるので、こうやってまとめるとスッキリしますね。もちろん今やったようにまとめたものを再度分割してもとに戻すこともできます。
あと、もう一つ、今分割したContinous MessageとChoice、線でつながっていないですね?

もちろんこれつながってないと動作しないのですけど、コンバインブロックとして一つにまとめると、上から順に実行されます。つまり、複数のブロックをまとめた場合には、内部的に線が引かれた状態になるということです。
なので、例えば、

これ、5個のブロックが一つにまとめられている形で上から順に実行されます。普通に同じことを通常のブロックでやろうとすると、ブロックを5個並べて、全てを線で繋げないといけないので、とても楽ちんですね。
ただし、制約もあります。
- コンバインブロックの中では、一方通行になりますので、If BlockやChoice Blockなどの「分岐」が発生するブロックを途中に置くことはできず、一番最後にしか置けません。
- Code BlockやIntegration Blockも分岐のように見えますが、実際は分岐ではなく、正常に動作しない場合のみの挙動になりますので、途中に置くことができます。ただし、その場合、エラー処理が一切ないのと同じことになります。
- CaptureやInteractionなど、ユーザの発話が発生するものも途中には置けません。
まあこのあたりは実際に触ってみるとわかるのではないかと思います。
話が少し脱線しましたが、ヘルプブロックの中身の話に戻りましょう。ヘルプブロックはSpeak BlockとChoice Blockで構成されています。まず、Speak Block。

サンプルのメッセージなので、実際にはここを書き換えるわけです。ただ後半部分に「続けますか?」と書いてあります。これってどういうことでしょう?
さらに、Choice Block。

これ、「はい」「いいえ」の分岐になっています。「続けますか?」と聞かれて「はい」「いいえ」で答える流れですね。「いいえ」の場合は、Exit Blockというスキルを終了するためのブロックに飛びます。質問と回答としてはあっているように思えますが、この後ってどうなるのでしょうか?
それを理解するには少しサンプルを作ってみます。スキルの挙動としてはこんな感じです。
アレクサ、ヘルプテストをひらいて
ヘルプテストです。好きな色を言ってください。
赤
次に好きな数字を言ってください。
24
あなたの好きな色は「赤」で、好きな数字は「24」ですね、へぇー
いい例じゃなくて申し訳ないですが、これをフローにするとこうなります。順に見ていきます。

予めユーザからの発話を入れておく変数を用意しておきます。ここでは"favColor"、"favNumber"としました。

最初のSpeak Blockで好きな色を聞きます。

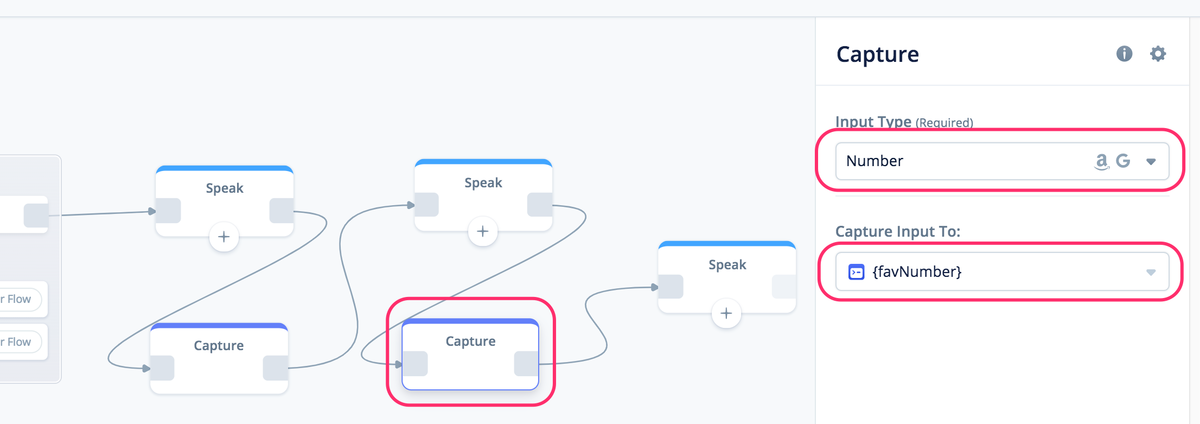
Capture Blockで、ユーザの発話をAMAZON.Colorとして取得し、変数に入れます。

2番目のSpeak Blockで好きな数字を聞きます。

Capture Blockで、ユーザの発話をAMAZON.Numberとして取得し、変数に入れます。

最後のSpeak Blockで、取得した変数をもとに結果を話します。

こんな感じですね。これに合わせてヘルプの文言も変更しておきましょう。


テストしてみます。

普通に動いてますね。では、途中で「ヘルプ」と言ってみます。

わかりますか?
ここで、以前のTIPSで紹介したFlow Block、を思い出してください。Flow Blockでは、ブロックを置いたところから別のフローにジャンプ、Flow内の処理が終わったらもとのところに戻って来るという仕組みです。そしてVoiceflowのヘルプはFlowを使って実現しています。つまり、Voiceflowのヘルプは、ヘルプの説明を行った後、ヘルプを呼び出した時点、厳密に言うと、ユーザ発話が発生する手前のブロックに戻ってくるのですね。だから「続けますか?」になっていたわけですね。
さらに、上の例だと、「色」を聞いたあとのヘルプでは、「色」を聞くところに戻ってくるし、「数字」を聞いたあとのヘルプでは、「数字」を聞くところに戻ってきていますね。会話の中で急に違う話をすると、「あれ?さっきまでなんの話してたんだっけ?」ってことは日常でもありがちですが、Voiceflowのヘルプではそういうことが起きにくいようになっているというわけです。図にするとこんな感じ。

非常に地味な感じなんですけど、これ、真面目にコードでやろうとすると、今会話のどこにいるか?という「状態管理」をしないといけなくて、かなり面倒なんですよね。それが特に意識することなく実現されていて、開発者としては文言を変えるぐらいだけで簡単にできてしまうのはほんとすごいなーと思いますね!
こういうところもVoiceflowは凄いよ、というのが今日のTIPSでした。
今回の話、何がすごいの、これ?と思われる方も結構いらっしゃると思うんですが、上記の挙動がいかに重要か?というところを次回、少し補足的に説明したいと思います。よろしければ次回もご覧ください!